こんちは
RPGのエンカウント演出とかってUnityでどうやって作るのか調べました.
(フェードイン/フェードアウトってやつです.)
そのときの備忘録です.
参考文献
ルール画像(マスク画像?)はこちらのサイトで配布されているものを使用しました.
4you.bz
開発環境
Visual Studio Code 1.63.2 (ShaderToy拡張機能)
Unity 2020.3.25.f1
Windows 10 Home 21H2
トランジションとは
場面切り替え用の演出のことです(多分).
pangaea.top
ゲームだけでなく映像作品にもよく使われていますね.
原理
ルール画像と呼ばれるモノクロ画像の画素値を利用して演出を作るみたいです.
画素座標(X,Y)における元画像の画素値をA,ルール画像の画素値をB,閾値の画素値をTとすると,
B < T ならば 0
B >= T ならば 1
をAに乗算すればいいのではないかと思います.
ShaderToyで実験
我流なので正しいかは分かりませんが,とりあえずShaderToyで実験してみました.
他にもやり方はあるっぽいですが,簡単なので今回はこれで行きます.
ルール画像は参考文献のを使用しました.
元画像は画像処理で有名な人です.

なぜか画像を保存すると黒くなるはずの箇所が白いんですよね.
勘違いしているのかなぁ.
じゃあUnityではどうやるの?
本題のUnityです.
Unityのイロハが分からないので先人達を頼ります.
blog.cfm-art.net
シェーダーを使ってアルファ値でうんぬんするみたいですね.
前準備
フェード処理を作ってみます.
とりあえずGUIでトランジションするために必要なものを用意.
Unlit Shader
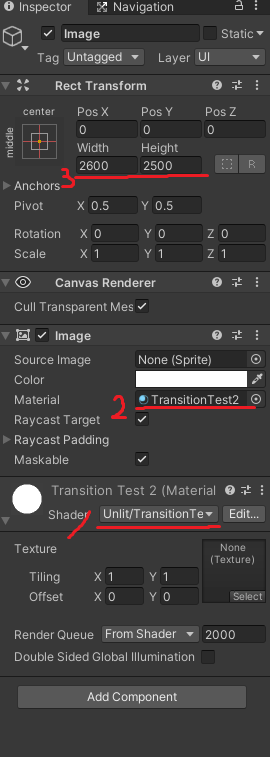
光は関係ないのでこれで良いはず.Material
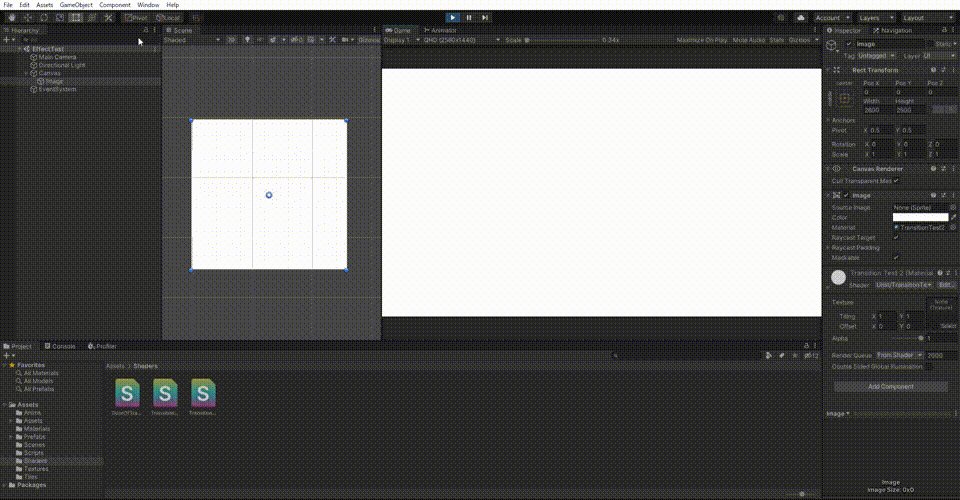
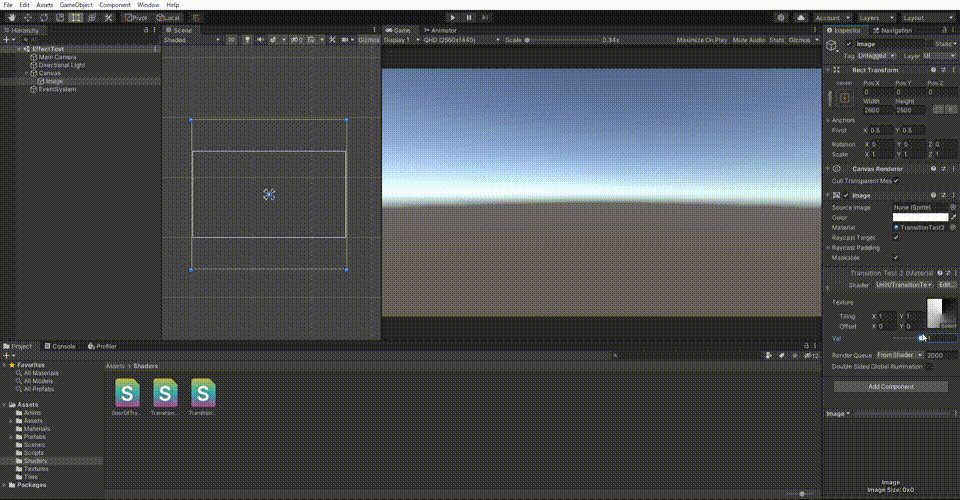
シェーダーをアタッチします.Imageを付けたCanvas
初期状態だと小さいので,画面全体にサイズを変更します.

シェーダ1
手始めにアルファ値をいじってみます.
透明にするために以下の設定をします.
Blend SrcAlpha OneMinusSrcAlpha
UNITY_APPLY_FOGはいらなそうなのでコメントアウトしました.
あっても大丈夫だとは思いますが.
light11.hatenadiary.com
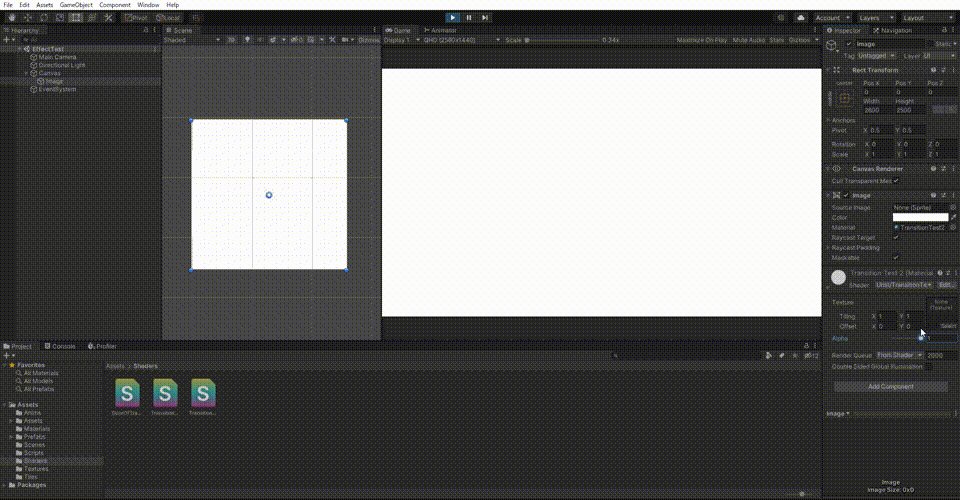
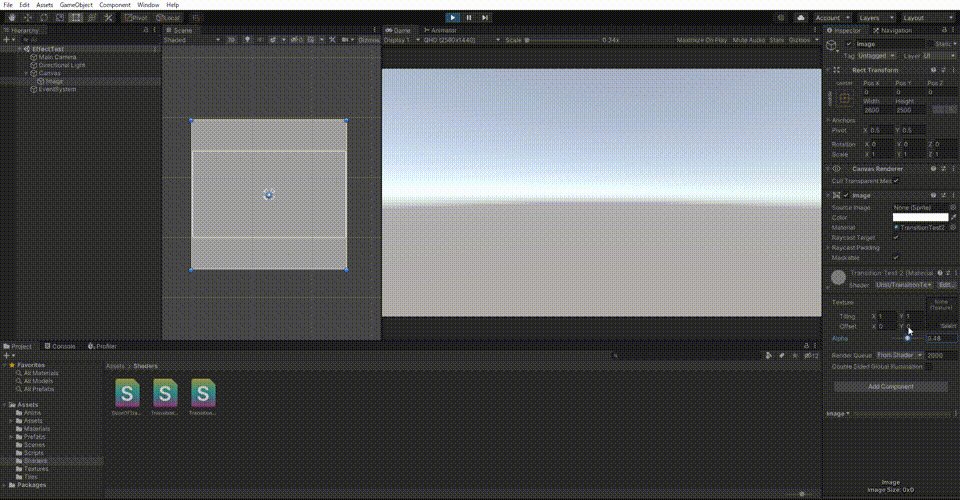
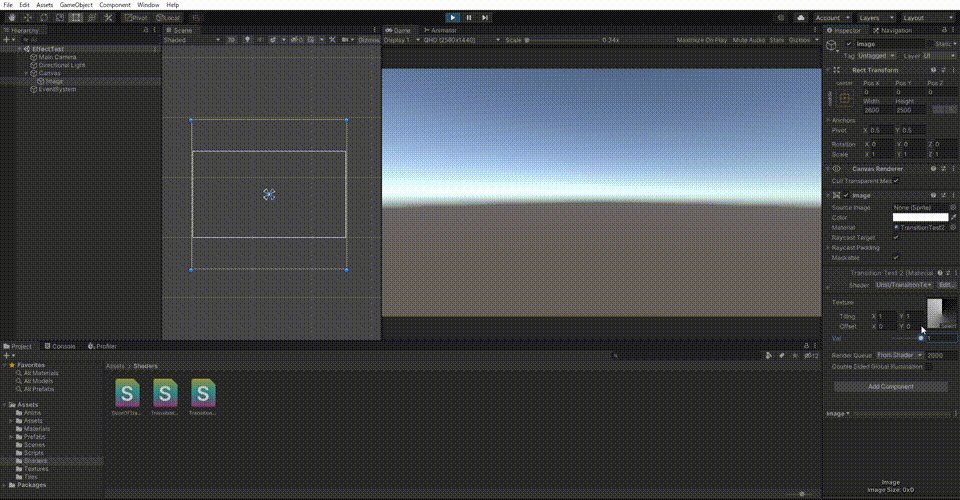
実行結果1
アルファ値をスライダーで変更しています.
これだけでもフェードイン/アウト出来てそうですね.

シェーダ2
次はルール画像を使用してみる.
前ソースコードのアルファ値を閾値として,ルール画像の画素値と比較する方針で行きます.
ShaderToyの奴と同じ感じです.
ルール画像はモノクロなのでRGBのどの値を使用しても良いです.
あと,閾値の範囲を[-1.0f, 1.0f]にして計算結果を[0.0f, 1.0f]になるように調整しました.
シェーダのTextureにルール画像をセットするのを忘れずに.

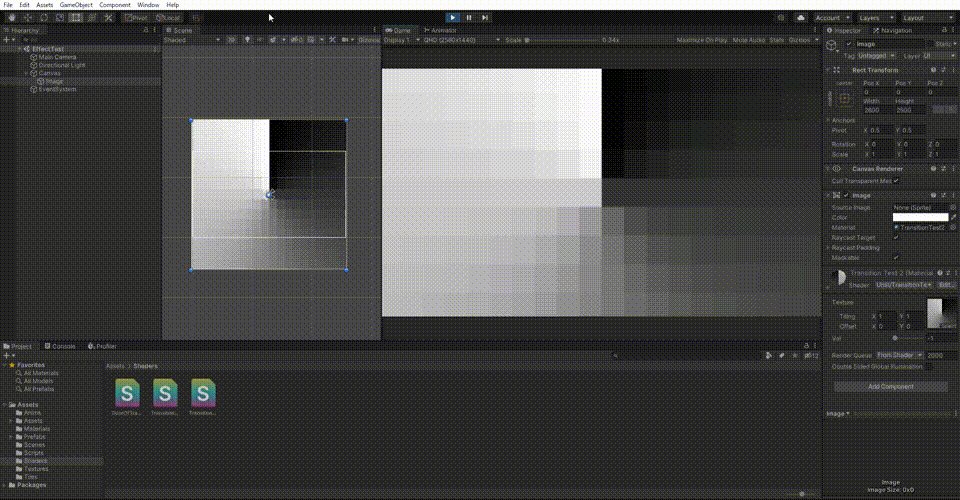
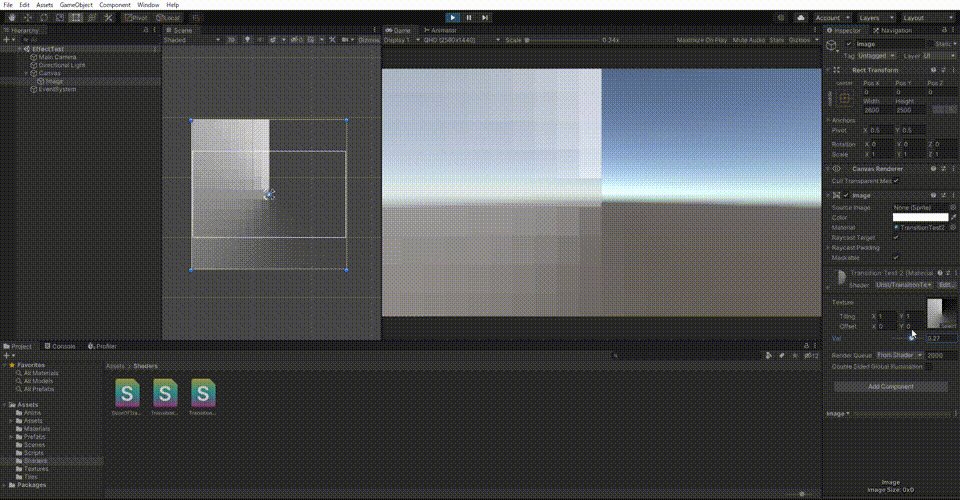
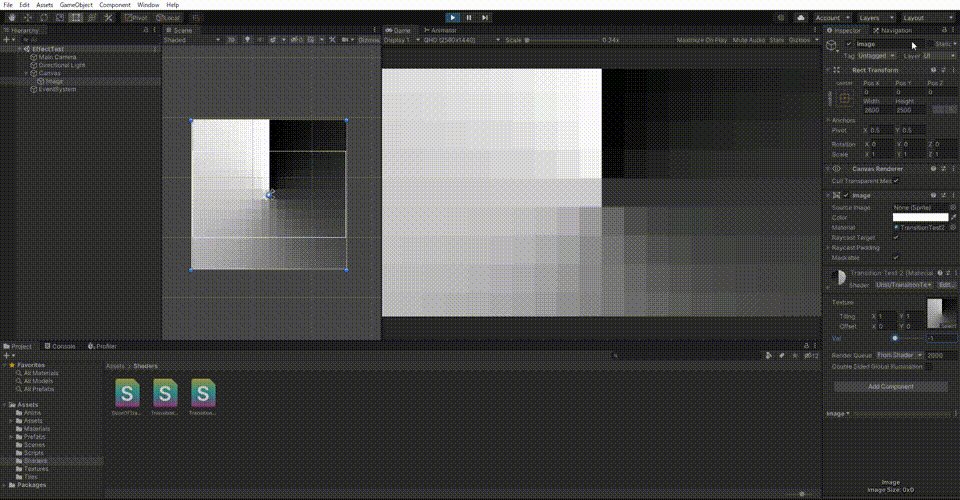
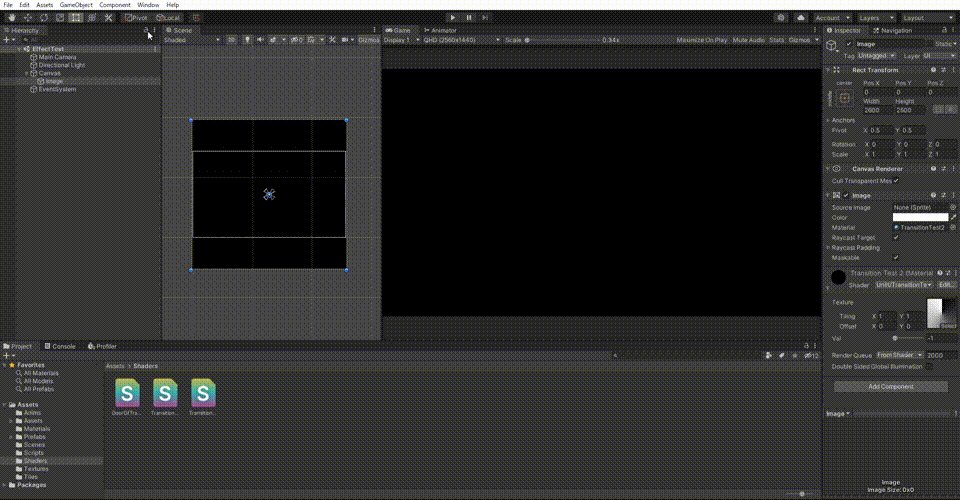
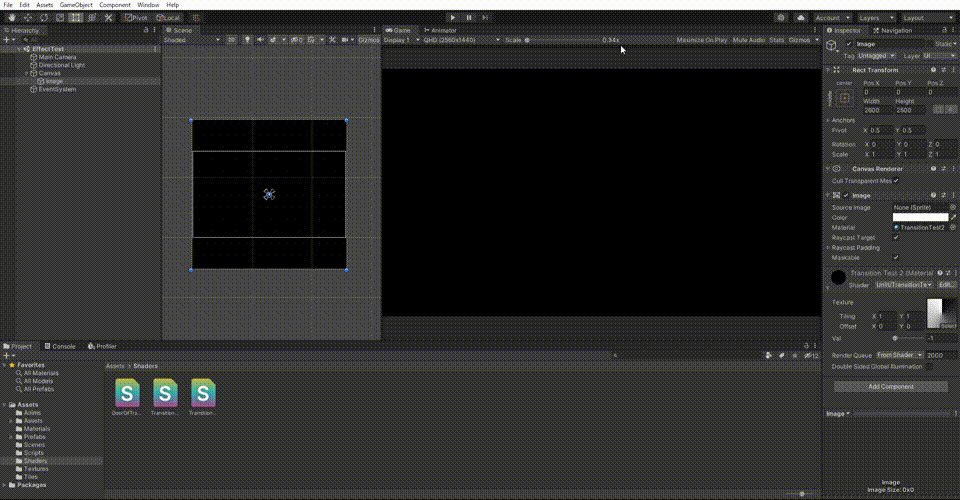
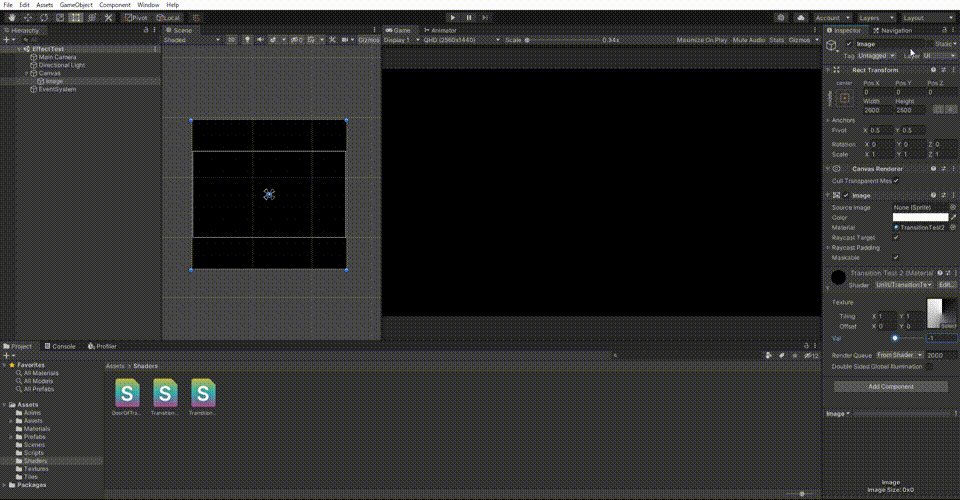
実行結果2
ルール画像の通りになってますね.

出力にルール画像のRGB値を使用しているので変な感じですが,returnを変更すれば色も変えられます.
// 黒のフェードアウト return fixed4(0.0f, 0.0f, 0.0f, output);

まとめ
トランジション処理で表現の幅を広げよう!!!